Ten years ago I asked my manager if we could go on a walk. I was working as a front-end developer for a tiny web development shop in Bend, Oregon. I was young, talented, and a bit of a shit.
My manager sensed something was up, so instead of a walk he recommended we go to the bar. Over a couple of pours of Deschutes’ finest I told him that in three months I was going to leave the company to go work as a wilderness guide in northern Minnesota.
I didn’t know how he would take it, but my manager, a dear friend and mentor to this day, slapped me on the back, said “Fuck yeah, man!” and bought us a second round. He spent his twenties gallivanting around and guiding rafting trips, you see, and he wanted the same for me.
I was angry and burned out on web development. It was the dawn of the standards-based web design movement, and I had spent the last year slicing and dicing visual design comps into HTML and CSS. Some of them were gorgeous templates produced by talented print designers, but after I painstakingly turned them into sites they would sit forlorn on the web for months, empty of content. Our team was hard at work building a content management system our clients never used, to power websites their customers never visited.
We had all-company meetings every Friday, where I would often drink a Sparks and yell at the founders that they were doing everything wrong. I had no answers to our problems, only strongly held beliefs, which is what you do when you’re in your twenties.
It was 2004. Blogging was the rage and I kept up with all the heavyweight web designers of the day, Jeffrey Zeldman, Jason Santa Maria, Dave Shea and Doug Bowman, to name a few. This was pre-Twitter, and most people had little link lists or sidebars or whatever on their blogs where they shared hyperlinks to interesting things going on in and around the interwebs. Micro-blogging, before that was a thing.
That fall, I noticed that people kept posting about an upcoming two-day design workshop hosted by a little design company in San Francisco. I kept it in my periphery, but in the days leading up to the workshop the mentions got more and more hysterical. The week before the workshop I crossed my fingers and emailed my manager, asking if I could skip out a few days next week and travel to San Francisco.
(Let’s be honest… the whole reason I did any of this was because of a picture of a trolley)
He didn’t owe me anything. I had told him weeks before that I would leave the company in January.
Miraculously and fatefully, he said yes.
He gave me the time off for the trip, but said I would have to foot the bill myself. Not a problem. I was ecstatic. It was more than a fair trade.
I plotted a route in MapQuest, filled up the Subaru, and after work on Friday aimed south and started my journey from Bend to San Francisco. I hit Weed in the spooky dark. Near Castle Crags I pulled off the road and slept in the back of my car.
I awoke to low clouds settled in the pines, and oaks yellowing with the season. I wound down through the mountains back to the freeway, and inched closer to the Bay Area. Later, while crossing the Carquinez Bridge into East Bay, I remember keeping up with traffic at eighty miles per hour as sports cars weaved through us as though we were standing still. I spent the night at a Holiday Inn Express in San Pablo for $60.
The next day I set out to find the “Ashley” BART station (as I wrote it in my notes) but got lost instead and ended up in a six-lane traffic jam. I stumbled blindly through Berkeley until I found my quarry, and hopped BART into San Francisco. I transferred at MacArthur and our train broke down at Embarcadero. For a child of the Minneapolis suburbs the entire experience was like traveling in a foreign country, and if you had told me that in six years I would be living here I would have told you you were nuts. If you told me I would move here to work at Adaptive Path, I would have told you you were insane.
I found my way to Union Square and a kind homeless fellow named Benny helped me find my hotel, the Kensington Park. I checked into my room, gorgeous and a steal at $119 a night, and then met up with one of my freelance clients. We had lunch at the Cheesecake Factory. We ate out on the balcony. A pigeon shit all over him.
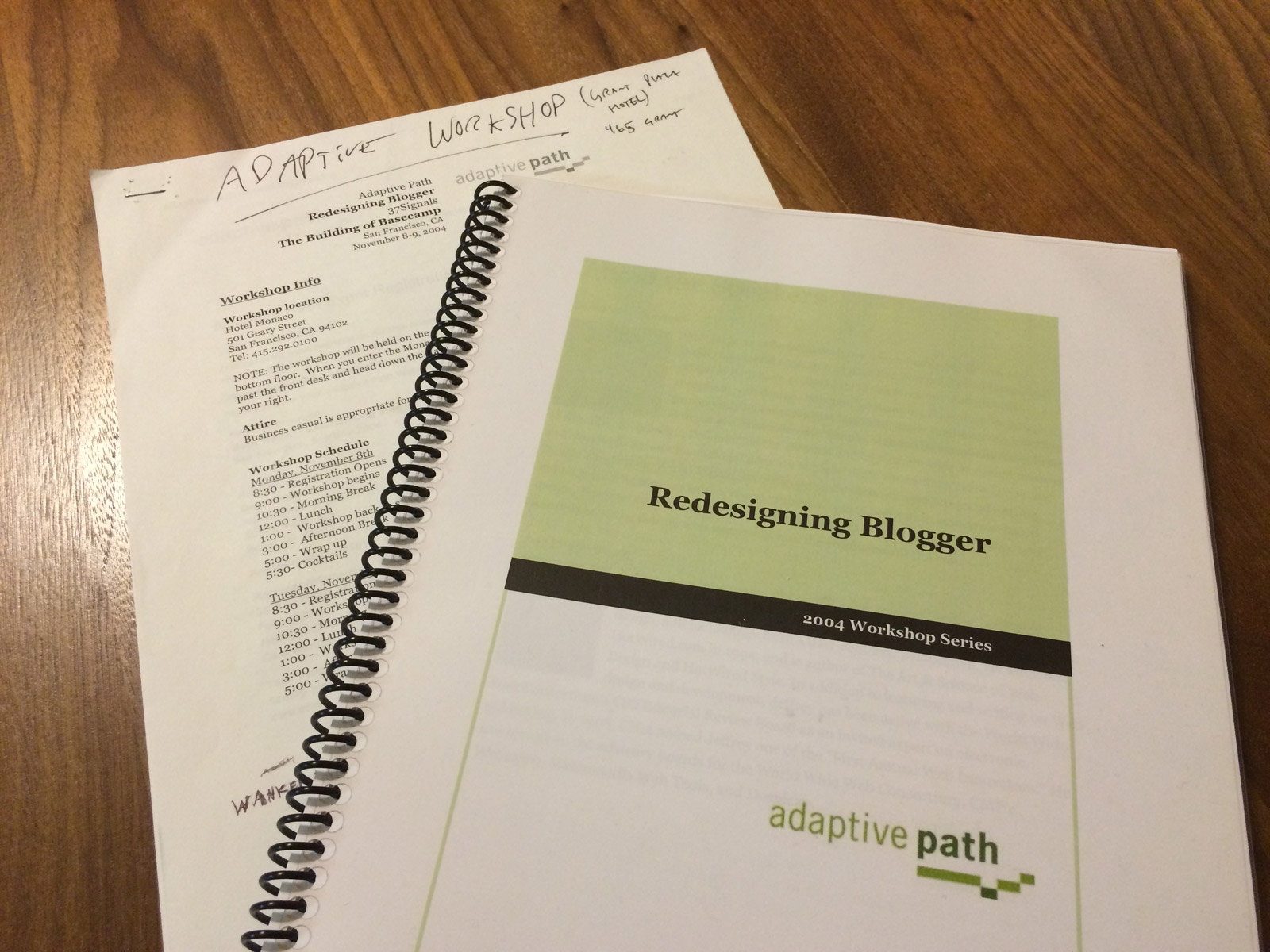
The two-day Adaptive Path workshop kicked off the next morning at the Hotel Monaco. It was November 8, 2004, exactly ten years ago today.
(If you’re into historical artifacts, you can download the slides from the Blogger redesign workshop or grab a zip file of all the materials they shared with us that day)
The entire Adaptive Path crew was super nice and welcoming. Doug Bowman and Jeff Veen shared the story of their Blogger redesign project, which promptly blew my mind. I had long suspected that there was a better way to design and build things for the web, but I had never heard of “user experience” before. In short order Jeff taught us about ethnographic research, personas, task flows, usage metrics and usability testing, among other things, and Doug revealed the magic behind the HTML and CSS that brought his designs to life.
I was elated. Here were my people. Matt Mullenweg was there in the audience, the author of a little tool called WordPress that some people used instead of Movable Type and Greymatter to author their blogs. We all walked down to Tad’s Steakhouse He had just moved to San Francisco. Like, that weekend.
It was a pivotal time for many of us.
In a matter of hours, I had gone from wanting to move to the woods and give up on the web entirely to being one of the most passionate UX converts ever. I learned that it wasn’t just me who was dissatisfied with the status quo of development-focused product design, followed by a thin film of superficial visual design. In fact, there was a whole practice dedicated to the belief that the best way to build great websites and software for people was to empathize with them, deeply understand their needs, and craft a product that addresses them at a fundamental level. I can’t emphasize enough how much this discovery revolutionized my worldview.
Doug and Jeff’s workshop was a truly life-changing experience for me, and it happened all again the following day, when the guys from 37signals got up and talked about building Basecamp. DHH demoed Ruby on Rails, building a to-do list application right there before our eyes. I was positively drunk on inspiration, on the infinite abilities of humankind to do smart things and build kind experiences for each other.
This, this is what I knew I wanted to do with myself, and I owed it all to two days with Adaptive Path.
(So young. So obviously in love with 20th Street)
The workshop wrapped. I took the Muni to Dolores Park, and caught up with a music friend who was living in San Francisco. Her friend was wearing a backpack with a seatbelt, which seemed kind of weird at the time. I hauled my ass back to East Bay, grabbed my Subaru from “Ashley” BART, and aimed north.
I slept in my car again at Castle Crags.
And arrived home in Bend the following day.
Everything was still the same, but somehow, different.
So thank you, Adaptive Path, for all of that.